In het huidige digitale tijdperk is het essentieel dat elke ondernemer zich afvraagt: wat is de beste manier om een site mobielvriendelijk te maken? Met de toename van het gebruik van smartphones is een mobielvriendelijke website niet langer een luxe, maar een noodzaak. Deze optimalisatie zorgt ervoor dat bezoekers een aangenamere ervaring hebben, wat uiteindelijk leidt tot hogere betrokkenheid en conversie. Dit artikel biedt een uitgebreide gids over website optimalisatie voor mobiel, inclusief belangrijke technieken en best practices die helpen om ervoor te zorgen dat websites toegankelijk zijn voor alle mobiele gebruikers.
Wat is een mobielvriendelijke website?
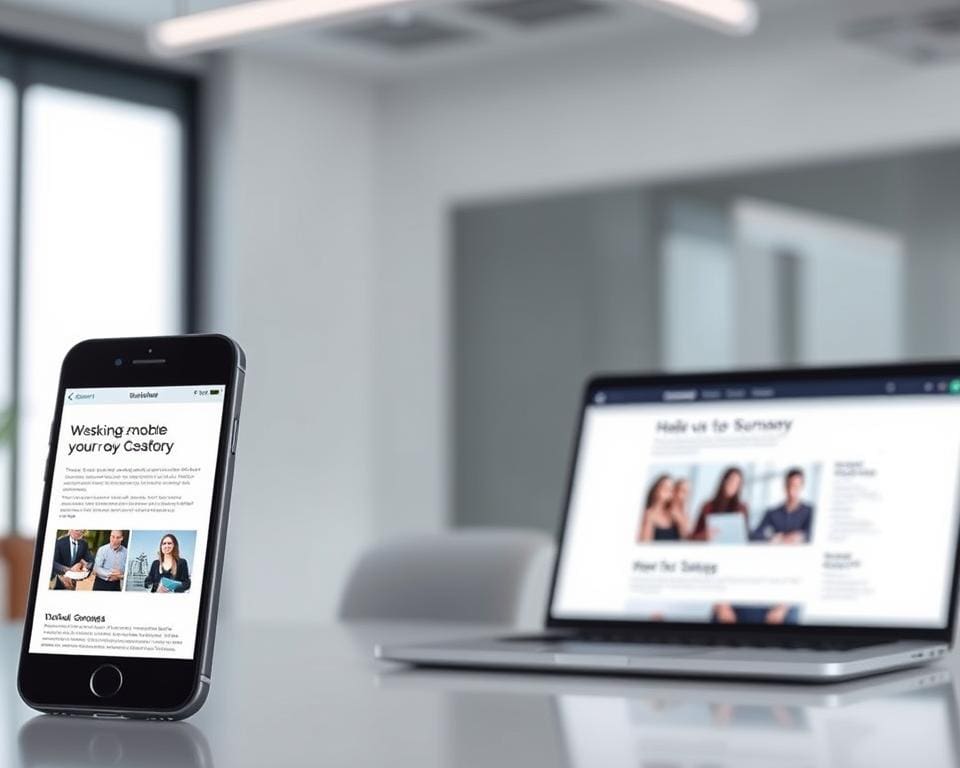
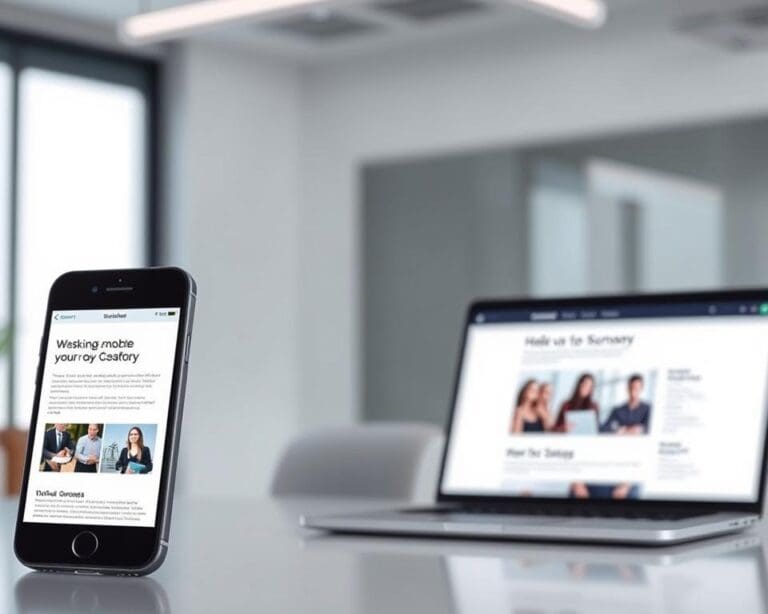
Een mobielvriendelijke website is specifiek ontworpen om optimaal te functioneren op mobiele apparaten zoals smartphones en tablets. Dit type website zorgt ervoor dat de indeling, navigatie en inhoud ideaal zijn afgestemd op kleinere schermen. Mobielvriendelijke websites passen technieken toe zoals responsive design, wat inhoudt dat de website zich automatisch aanpast aan de schermgrootte van het apparaat.
Het belang van een mobielvriendelijke website groeit, aangezien meer dan de helft van al het webverkeer tegenwoordig afkomstig is van mobiele gebruikers. Een goede mobiele gebruikerservaring is essentieel voor het vasthouden van bezoekers en het verbeteren van de algehele gebruikersbetrokkenheid.
Deze websites stellen bedrijven in staat om hun doelgroep beter te bereiken en conversies te verhogen. Klanten verwachten dat ze gemakkelijk door een site kunnen navigeren, ongeacht het apparaat dat zij gebruiken. Daarom is investeren in een mobielvriendelijke website geen luxe, maar een noodzaak voor elke onderneming die serieus is over zijn online aanwezigheid.
De voordelen van een mobielvriendelijke website
Een mobielvriendelijke website biedt verschillende voordelen die de algehele prestaties van een online onderneming kunnen verbeteren. Het kiezen voor een dergelijke site levert niet alleen technische voordelen op, maar zorgt ook voor een betere interactie met gebruikers.
Verbeterde gebruikerservaring
De voordelen van een mobielvriendelijke website zijn duidelijk zichtbaar in de verbeterde gebruikerservaring. Bezoekers kunnen gemakkelijk navigeren, ongeacht het apparaat dat ze gebruiken. Dit leidt tot een verhoogde tevredenheid voor de gebruiker en een lagere bounce rate. Wanneer een site soepel werkt op smartphones en tablets, blijven gebruikers langer en zijn ze geneigd om meer pagina’s te bekijken.
Hogere conversieratio’s
Verder vallen de hogere conversieratio’s op als belangrijke factor bij mobielvriendelijke websites. Studies tonen aan dat bedrijven met goed ontworpen mobiele websites doorgaans meer verkopen en aanvragen genereren. Een eenvoudige en efficiënte gebruikerservaring moedigt bezoekers aan actie te ondernemen, wat resulteert in een positieve invloed op de omzet van een bedrijf.
Responsive design en mobielvriendelijk ontwerp
Responsive design is een essentieel aspect van modern webontwikkeling. Het concept houdt in dat een website zich automatisch aanpast aan de schermgrootte van elk apparaat. Deze aanpak zorgt ervoor dat gebruikers een consistente en prettige ervaring hebben, of ze nu een smartphone, tablet of desktop gebruiken. Een goed uitgevoerd mobielvriendelijk ontwerp maakt een wereld van verschil voor de gebruikerservaring.
Bij het implementeren van responsive design zijn er verschillende factoren om rekening mee te houden. Enkele belangrijke overwegingen zijn:
- Gebruik van flexibele lay-outs die zich aanpassen aan verschillende schermformaten.
- Optimalisatie van afbeeldingen en media om laadtijden te verminderen.
- Een eenvoudige navigatie met grotere knoppen voor een betere interactiviteit.
Door deze best practices te integreren in een mobielvriendelijk ontwerp, kunnen webontwikkelaars ervoor zorgen dat hun creaties toegankelijk en gebruiksvriendelijk blijven voor een breed publiek. Dit draagt niet alleen bij aan het behoud van gebruikers, maar kan ook de algehele prestaties van een website verbeteren.
Wat is de beste manier om een site mobielvriendelijk te maken?
Om de beste manier om een site mobielvriendelijk te maken te bereiken, spelen twee belangrijke aspecten een cruciale rol: flexibele grids en lay-outs, en de optimalisatie van afbeeldingen en media. Deze elementen zijn essentieel voor het creëren van een gebruiksvriendelijke ervaring op mobiele apparaten.
Gebruik van flexibele grids en lay-outs
Flexibele grids en lay-outs zorgen ervoor dat webpagina’s zich aanpassen aan verschillende schermformaten. Hierdoor passen elementen zich automatisch aan, afhankelijk van de grootte van het scherm waarop de site wordt bekeken. Dit versterkt de gebruikerservaring en draagt bij aan de algehele effectiviteit van het ontwerp.
Afbeeldingen en media optimaliseren
Het optimaliseren van afbeeldingen en media is een andere essentiële stap. Dit omvat het verkleinen van afbeeldingsbestanden en het kiezen van de juiste bestandsindelingen. Door afbeeldingen en media te optimaliseren, kunnen zij sneller laden op mobiele netwerken. Een snellere laadtijd verbetert niet alleen de gebruikerservaring, maar kan ook de conversieratio’s verhogen.

SEO voor mobiel
Een sterke focus op SEO voor mobiel is cruciaal voor iedere eigenaar van een mobielvriendelijke website. Dit helpt niet alleen om de zichtbaarheid in zoekmachines te vergroten, maar ook om meer verkeer naar de site te leiden. Belangrijke elementen omvatten het optimaliseren van inhoud en het strategisch plaatsen van relevante zoekwoorden. Wanneer een website goed is aangepast voor mobiele apparaten, merken gebruikers vaak snellere laadtijden en een verbeterde navigatie.
Google heeft de mobielvriendelijkheid als fundamentele rankingfactor vastgesteld. Dit betekent dat sites die geoptimaliseerd zijn voor mobiele weergave hogere posities kunnen behalen in zoekresultaten. Het gebruik van tools zoals Google Search Console biedt waardevolle inzichten over mogelijke optimalisatieproblemen. Door regelmatig deze gegevens te analyseren, kunnen webmasters hun strategieën bijsturen om de gebruikerservaring verder te verbeteren.
Google mobiele vriendelijkheidstest: Hoe werkt het?
De Google mobiele vriendelijkheidstest biedt website-eigenaren een eenvoudige manier om te controleren of hun site geoptimaliseerd is voor mobiele apparaten. Deze test biedt inzichten die cruciaal zijn voor de ervaring van mobiele gebruikers.
Stap-voor-stap handleiding
Om de Google mobiele vriendelijkheidstest uit te voeren, volgt men deze eenvoudige stappen:
- Bezoek de officiële pagina van de Google mobiele vriendelijkheidstest.
- Voer de URL van de website in die je wilt testen.
- Klik op de knop ‘Testen’.
- Wacht op de resultaten, die de prestaties van de website op mobiele apparaten tonen.
Belangrijke criteria voor beoordeling
De Google mobiele vriendelijkheidstest evalueert verschillende aspecten van een website. Onder deze belangrijke criteria voor beoordeling bevinden zich:
- Laadtijd van pagina’s, wat essentieel is voor een positieve gebruikerservaring.
- Responsiviteit van het ontwerp, zodat de site aanpast aan verschillende schermformaten.
- Gebruik van tekst zonder dat gebruikers hoeven in te zoomen, wat de leesbaarheid bevordert.
Website snelheid voor mobiel verbeteren
De website snelheid voor mobiel speelt een essentiële rol in de gebruikerservaring. Een snelle website zorgt ervoor dat bezoekers langer blijven en sneller navigeren. Trage laadtijden kunnen leiden tot frustratie en een hoge bounce rate. Daarom is het belangrijk om effectieve methoden te implementeren voor de optimalisatie voor mobiel.
Enkele technieken om de laadsnelheid te verbeteren zijn:
- Minimaliseer HTTP-verzoeken door onnodige elementen te verwijderen.
- Gebruik caching om eerder geladen bestanden op te slaan voor snellere toegang.
- Optimaliseer afbeeldingen door ze te comprimeren zonder significant verlies van kwaliteit.
- Verklein CSS- en JavaScript-bestanden om de bestandsgrootte te verminderen.
Het toepassen van deze strategieën zal helpen de website snelheid voor mobiel te verhogen. Zus tools zoals Google PageSpeed Insights bieden waardevolle inzichten en aanbevelingen voor het verbeteren van de laadsnelheid van een website. Door deze tips toe te passen, kan optimalisatie voor mobiel effectief worden gerealiseerd.
AMP pagina’s: Een snelle oplossing voor mobiel
AMP, of Accelerated Mobile Pages, is een initiatief van Google dat ontworpen is om de laadsnelheid van webpagina’s op mobiele apparaten drastisch te verbeteren. In een tijd waarin gebruikers verwachten dat websites bijna onmiddellijk laden, bieden AMP pagina’s een effectieve en snelle oplossing voor mobiel. Door het gebruik van vereenvoudigde HTML, CSS en JavaScript, zijn deze pagina’s geoptimaliseerd voor snelheid en efficiëntie.
Een van de belangrijkste voordelen van het implementeren van AMP pagina’s is de verbeterde gebruikerservaring. Wanneer websites snel laden, zijn bezoekers minder geneigd om te vertrekken voordat ze de gewenste informatie hebben gevonden. Dit draagt bij aan hogere conversieratio’s en meer betrokkenheid. Daarnaast kunnen snelheid en gebruiksgemak de zoekmachineposities van een website positief beïnvloeden, wat nog meer verkeer kan opleveren.
Het is duidelijk dat AMP pagina’s een waardevolle toevoeging zijn voor elke website die zich richt op mobiel verkeer. Door de snelle oplossing voor mobiel te omarmen, kunnen eigenaars van websites de snelheid en prestaties van hun content verbeteren, waardoor zowel gebruikers als zoekmachines tevreden zijn. Het implementeren van AMP is daarom een verstandige keuze in de hedendaagse digitale landscape.