Welkom bij ons artikel over responsief webdesign! In dit artikel duiken we dieper in op de belangrijkste aspecten van responsief webdesign, inclusief mobielvriendelijke websites, UX-ontwerp, website-optimalisatie, Google-zoekmachine, SEO-technieken, gebruikerservaring, webdesign trends, mobielvriendelijkheidstesten en responsief ontwerp beste praktijken.
Met een groeiend aantal gebruikers dat mobiele apparaten gebruikt om online te surfen, is het belangrijker dan ooit tevoren om een responsieve website te hebben. Een responsieve website past zich aan aan elke schermgrootte en apparaattype, zodat bezoekers altijd de best mogelijke ervaring hebben, ongeacht hoe ze jouw website bezoeken.
In dit artikel ontdek je alles wat je moet weten over responsief webdesign. Laten we beginnen!
Wat is Responsief Webdesign?
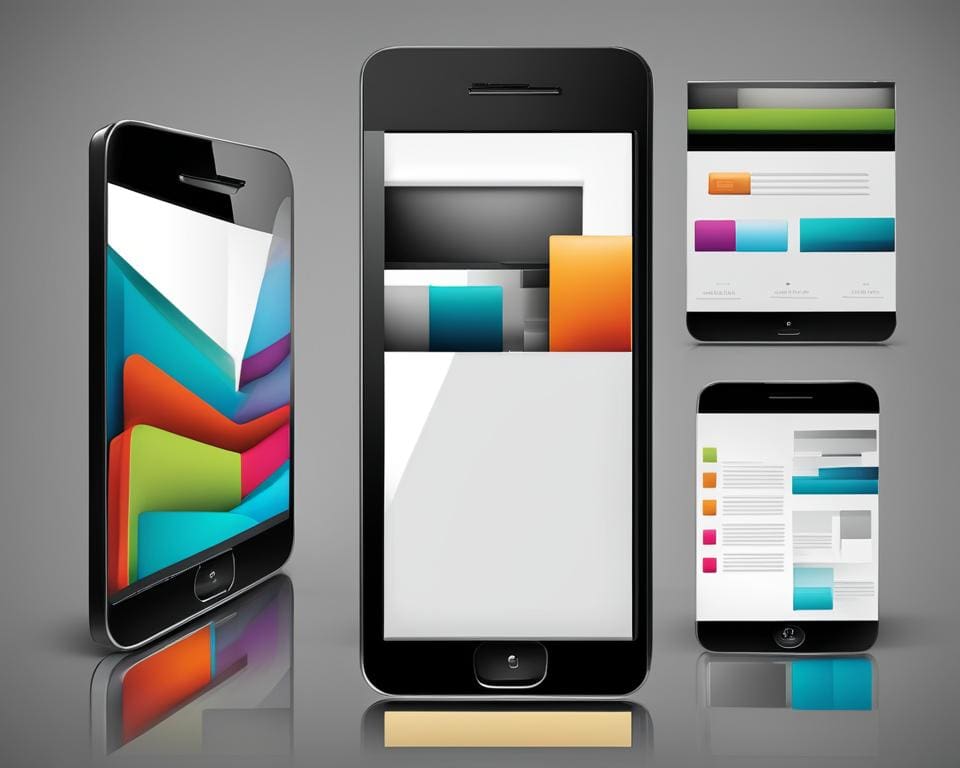
Responsief webdesign is een ontwerptechniek waarbij websites zijn ontworpen om zich automatisch aan te passen aan verschillende schermformaten. Dit betekent dat de lay-out van de website kan wijzigen, afhankelijk van het apparaat dat wordt gebruikt om de site te bekijken. Een responsief ontwerp zorgt ervoor dat gebruikers gemakkelijk toegang hebben tot de inhoud van de website, ongeacht het apparaat dat ze gebruiken.
Een van de belangrijkste voordelen van responsief webdesign is dat het de gebruikerservaring verbetert. Wanneer een site niet mobielvriendelijk is, kan het moeilijk zijn voor gebruikers om te navigeren en inhoud te lezen, wat kan resulteren in een hoger bouncepercentage. Met responsief ontwerp wordt de site aangepast aan het apparaat van de gebruiker, waardoor het gemakkelijker wordt om de inhoud te lezen en te bekijken.
UX-ontwerp speelt ook een belangrijke rol bij responsief webdesign. Door te zorgen voor een hoge kwaliteit van het UX-ontwerp, kan de website een geweldige gebruikservaring leveren, ongeacht op welk apparaat deze wordt bekeken. Dit kan leiden tot verhoogde betrokkenheid, meer conversies en hogere omzet.
Website-optimalisatie is ook een belangrijk aspect van responsief webdesign. Door het optimaliseren van de website voor verschillende apparaten, kan de site een breed publiek bereiken en een hogere positie behalen in de zoekresultaten van zoekmachines. Het implementeren van responsief webdesign is een van de beste praktijken voor website-optimalisatie, omdat het is ontworpen om te werken op alle apparaten en browsers.
Website-optimalisatie voor Google
Als het gaat om website-optimalisatie voor zoekmachines, is Google de belangrijkste speler. Door je website te optimaliseren voor de Google-zoekmachine, kun je hoger ranken in de zoekresultaten en meer organisch verkeer naar je website trekken. Dit kan leiden tot meer conversies en een betere algehele gebruikerservaring.
Een van de belangrijkste SEO-technieken voor Google-optimalisatie is keyword-onderzoek. Door te weten welke zoekwoorden en -zinnen mensen gebruiken om websites zoals de jouwe te vinden, kun je content maken die aangepast is aan hun zoekopdrachten. Dit verhoogt de kans dat ze jouw website vinden wanneer ze op zoek zijn naar iets dat relevant is voor jouw bedrijf.
Andere belangrijke SEO-technieken voor Google-zoekmachine zijn linkbuilding en technische optimalisatie. Linkbuilding omvat het verzamelen van relevante links van andere websites die naar jouw website verwijzen, terwijl technische optimalisatie betrekking heeft op de achterkant van je website, zoals laadsnelheid en gemakkelijk te lezen code.
Door gebruik te maken van deze SEO-technieken en je website te optimaliseren voor de Google-zoekmachine, kun je zorgen voor een betere zichtbaarheid en hogere rankings in de zoekresultaten. Dit kan leiden tot meer verkeer naar je website, een betere gebruikerservaring en uiteindelijk een hogere omzet voor jouw bedrijf.
Het belang van UX-ontwerp in Responsief Webdesign
Wanneer het gaat om responsief webdesign, is een goede gebruikerservaring (UX) van cruciaal belang. Het ontwerpen van een website die goed presteert op verschillende apparaten is niet alleen afhankelijk van de technologie, maar vooral ook van de gebruiksvriendelijkheid.
UX-ontwerp omvat vele aspecten van website-ontwikkeling, zoals bruikbaarheid, toegankelijkheid en design. Het is belangrijk om rekening te houden met de eindgebruiker bij het ontwerpen van een responsieve website. Dit betekent dat de website gemakkelijk te navigeren moet zijn en op elk apparaat goed moet functioneren.
Een goed UX-ontwerp kan ook helpen om de gebruikersbetrokkenheid te verhogen en conversies te stimuleren. Door in te spelen op de behoeften van de gebruiker en een naadloze ervaring te bieden, kunnen merken hun publiek beter bereiken en een positieve indruk achterlaten.
Bij het ontwerpen van een responsieve website is het daarom essentieel om UX-ontwerp te integreren in het proces. Dit betekent het testen van de website op verschillende apparaten om een optimale gebruikerservaring te waarborgen, en het gebruik van design-elementen die de website gebruiksvriendelijk maken.

Trends in Responsief Webdesign
Als het gaat om webdesign, is een belangrijke factor om rekening mee te houden de nieuwste trends en ontwikkelingen op dit gebied. Dit is met name relevant als we kijken naar responsief webdesign. Omdat het gebruik van mobiele apparaten blijft toenemen, is het belangrijk om ervoor te zorgen dat je website goed presteert op elk apparaat.
Een van de meest voor de hand liggende trends in responsief webdesign is het gebruik van grotere lettertypen en opvallende kleuren. Dit is een manier om de aandacht te trekken en de gebruiker te gidsen naar de belangrijkste delen van de pagina. Een ander trend is het gebruik van asymmetrische lay-outs, die een modern en dynamisch gevoel geven aan de pagina.
Bovendien worden micro-animaties ook steeds populairder binnen responsief webdesign. Dit kunnen subtiele bewegingen zijn van knoppen, tekst of afbeeldingen die de aandacht van de gebruiker trekken en helpen bij het navigeren van de website. Ook zijn de skeuomorfische ontwerpen in opkomst, die elementen uit de fysieke wereld nabootsen om digitale ervaringen authentieker te maken.
Door op de hoogte te blijven van deze trends en deze toe te passen op je eigen website, kun je ervoor zorgen dat deze er fris en modern uitziet en dat de gebruikerservaring aanzienlijk verbetert.
Testen op Mobielvriendelijkheid
Het testen van mobielvriendelijkheid is een belangrijk onderdeel van het ontwerpproces voor responsieve websites. Door het testen van je website op verschillende apparaten en schermformaten, kun je problemen met de gebruikerservaring oplossen voordat deze negatieve invloed hebben op je bezoekersaantallen en conversieratio’s.
Er zijn verschillende tools en technieken beschikbaar voor het testen van de mobielvriendelijkheid van je website. Een van de meest gebruikte tools is de Mobielvriendelijke test van Google, waarmee je snel en eenvoudig kunt controleren of je website voldoet aan de criteria voor mobielvriendelijke websites.
Een andere handige tool is de Responsive Design Checker, waarmee je kunt zien hoe je website eruitziet op verschillende apparaten en schermen. Hiermee kun je snel problemen identificeren en oplossen met bijvoorbeeld knoppen die te klein zijn of tekst die niet goed zichtbaar is.
Vergeet niet om regelmatig te testen en te controleren of je website nog steeds goed presteert op nieuwe apparaten en schermen. Zo zorg je ervoor dat je gebruikers altijd een optimale ervaring hebben op jouw website.
Beste Praktijken voor Responsief Ontwerp
Het creëren van een responsief ontwerp vereist enkele praktijken waarmee je rekening moet houden om ervoor te zorgen dat jouw website er op elk apparaat goed uitziet en optimaal presteert. Hier zijn enkele tips:
1. Overweeg het ontwerp vanaf het begin
Bij het maken van een responsief ontwerp is het belangrijk om het ontwerp vanaf het begin mee te nemen. Het ontwerp moet flexibel zijn en rekening houden met de verschillende apparaten en schermgroottes.
2. Gebruik een flexibele grid
Een flexibel grid-systeem is essentieel voor het ontwerpen van een responsieve website. Dit zorgt ervoor dat de inhoud van jouw website zich goed aanpast aan verschillende schermgroottes.
3. Maak gebruik van CSS-mediaquery’s
CSS-mediaquery’s zijn een handige manier om te bepalen hoe jouw website eruitziet op verschillende apparaten en schermgroottes. Maak hier dan ook gebruik van om het ontwerp optimaal te laten werken op verschillende apparaten.

4. Optimaliseer afbeeldingen
Om de laadtijd van jouw website te minimaliseren, is het belangrijk om afbeeldingen te optimaliseren voor verschillende apparaten en schermgroottes. Gebruik afbeeldingen die geschikt zijn voor het scherm waarop ze worden weergegeven.
5. Test jouw ontwerp regelmatig
Test jouw ontwerp regelmatig op verschillende apparaten en schermgroottes om ervoor te zorgen dat het ontwerp werkt zoals bedoeld.
Door deze beste praktijken te volgen, kun je een responsief ontwerp maken dat er goed uitziet en optimaal presteert op elk apparaat.
De Rol van Responsief Webdesign in SEO
Responsief webdesign is niet alleen belangrijk voor een betere gebruikerservaring, het kan ook bijdragen aan een betere positie in zoekmachines zoals Google. Dit komt omdat Google websites hoger rangschikt die niet alleen gebruiksvriendelijk zijn, maar ook geoptimaliseerd zijn voor verschillende apparaten.
Door een responsieve website te hebben, hoef je geen aparte websites te maken voor desktops en mobiele apparaten, wat kan resulteren in een betere gebruikerservaring en meer verkeer naar jouw website.
Maar responsief webdesign alleen is niet genoeg om op nummer één te staan in de zoekresultaten. Het is belangrijk om ook SEO-technieken toe te passen om de zichtbaarheid van je website te vergroten. Hierbij kun je bijvoorbeeld denken aan het gebruik van relevante zoekwoorden en het optimaliseren van de metagegevens.
Het combineren van responsief webdesign met goede SEO-technieken kan dus leiden tot een succesvolle website die zowel gebruiksvriendelijk als goed vindbaar is op verschillende apparaten.
Succesvolle Voorbeelden van Responsieve Websites
Om een beter begrip te krijgen van responsief webdesign en hoe je het kunt toepassen op jouw website, bekijken we enkele voorbeelden van succesvolle responsieve websites. Een van de beste voorbeelden is Smashing Magazine, een website over webdesign en ontwikkeling. Hun website past zich naadloos aan aan verschillende apparaten en schermformaten, zonder afbreuk te doen aan de kwaliteit van de inhoud of de gebruikerservaring.
Een andere uitstekende responsieve website is Starbucks, de wereldberoemde koffieketen. Hun website biedt een intuïtieve gebruikerservaring, ongeacht het apparaat dat wordt gebruikt. De site is visueel aantrekkelijk en past zich aan aan de grootte van het scherm, waardoor de inhoud gemakkelijk leesbaar is op zowel desktops als smartphones.
Een derde opmerkelijke website die gebruikmaakt van responsief webdesign is BBC News. Deze populaire nieuwswebsite past zich aan aan verschillende schermformaten en biedt een uitstekende gebruikerservaring op zowel desktops als mobiele apparaten. De inhoud is gemakkelijk toegankelijk en de navigatie is eenvoudig en intuïtief.
Deze websites illustreren hoe je een uitstekende gebruikerservaring kunt bieden aan jouw bezoekers, ongeacht het apparaat dat ze gebruiken. Door het gebruik van UX-ontwerp en website-optimalisatie, kun je een responsieve website bouwen die gemakkelijk te gebruiken en aantrekkelijk is op elk apparaat.
Tips voor het Implementeren van Responsief Webdesign
Als je eenmaal begrijpt wat responsief webdesign inhoudt en waarom het zo belangrijk is, wil je misschien deze benadering gaan implementeren op jouw eigen website. Hier zijn enkele tips die je kunnen helpen om dit op de juiste manier te doen:
1. Begin met een solide basis
Om een responsieve website te maken, heb je een solide basis nodig om mee te beginnen. Dit betekent dat je moet zorgen dat jouw website goed georganiseerd is en dat de HTML en CSS-code gestructureerd zijn op een manier die eenvoudig te begrijpen is. Dit maakt het gemakkelijker om responsief ontwerp toe te voegen zonder dat het de code onoverzichtelijk maakt.
2. Maak gebruik van Media Queries
Een van de belangrijkste technieken bij het ontwerpen van een responsieve website is het gebruik van Media Queries. Dit stelt jou in staat om de stijl van jouw website aan te passen op basis van de grootte van het scherm van de gebruiker. Dit maakt het mogelijk om jouw website er goed uit te laten zien, ongeacht het apparaat dat wordt gebruikt.
3. Test Jouw Website Grondig
Wanneer je een responsieve website maakt, moet je zorgen dat je deze grondig test op verschillende apparaten en schermformaten. Dit is de enige manier om er zeker van te zijn dat jouw website er goed uitziet en goed functioneert op alle apparaten. Er zijn verschillende tools beschikbaar waarmee je jouw website kunt testen op responsief ontwerp. Maak hier gebruik van om er zeker van te zijn dat jouw website optimaal presteert.
4. Zorg voor goede afbeeldingen en video’s
Responsief webdesign draait niet alleen om tekst. Het is ook belangrijk om er voor te zorgen dat afbeeldingen en video’s er goed uitzien op alle apparaten. Dit betekent dat je moet zorgen voor afbeeldingen en video’s van hoge kwaliteit die worden weergegeven op een manier die past bij het apparaat van de gebruiker. Maak gebruik van tools en technieken om afbeeldingen en video’s te optimaliseren voor responsief ontwerp.
5. Maak Jouw Website Snel
Een snelle website is essentieel voor een goede gebruikerservaring, vooral op mobiele apparaten. Zorg dat jouw website snel laadt, ongeacht het apparaat dat wordt gebruikt. Dit betekent dat je de grootte van jouw website moet minimaliseren en afbeeldingen en video’s moet optimaliseren. Zorg er ook voor dat je een betrouwbare hostingprovider hebt en gebruik maakt van caching en compressie technieken.
6. Blijf Jouw Website Optimaliseren
Responsief webdesign is een continu proces. Zorg dat je blijft werken aan het optimaliseren van jouw website voor responsief ontwerp. Dit betekent dat je moet blijven testen, monitoren en verbeteren van jouw website om ervoor te zorgen dat deze er goed uitziet en goed functioneert op alle apparaten.
FAQ
Wat is responsief webdesign?
Responsief webdesign is een benadering van webdesign waarbij de lay-out en de inhoud van een website reageren op de grootte van het scherm waarop het wordt bekeken. Dit zorgt ervoor dat de website er goed uitziet en gebruiksvriendelijk is, ongeacht of deze wordt bekeken op een desktopcomputer, een tablet of een mobiele telefoon.
Waarom is het belangrijk om een mobielvriendelijke website te hebben?
Het hebben van een mobielvriendelijke website is essentieel omdat steeds meer mensen internet gebruiken via hun mobiele apparaten. Als je website niet geoptimaliseerd is voor mobiel, kan dit leiden tot een slechte gebruikerservaring, een lagere rangschikking in zoekmachines zoals Google en verlies van potentiële klanten.
Hoe kan het optimaliseren van de gebruikerservaring bijdragen aan responsief webdesign?
Door een goede gebruikerservaring te bieden, zorg je ervoor dat bezoekers langer op je website blijven en meer geneigd zijn om actie te ondernemen, zoals het kopen van een product of het invullen van een formulier. Responsief webdesign speelt hierbij een belangrijke rol, omdat het ervoor zorgt dat de website gemakkelijk toegankelijk en navigeerbaar is op alle apparaten.
Welke SEO-technieken kunnen worden toegepast bij responsief webdesign?
Bij responsief webdesign zijn er verschillende SEO-technieken die kunnen worden toegepast om de zichtbaarheid van je website in zoekmachines te vergroten. Dit omvat het optimaliseren van metadata, het gebruik van relevante zoekwoorden in de content, het verbeteren van de laadsnelheid van de website en het verkrijgen van externe links naar de website.
Welke trends zijn er momenteel op het gebied van responsief webdesign?
Enkele trends die momenteel populair zijn in responsief webdesign zijn onder andere het gebruik van heldere en minimalistische ontwerpen, mobiele menu’s, scroll-gebaseerde animaties, en video-achtergronden. Het gebruik van verticaal scrollen en interactieve elementen zorgt ook voor een betere gebruikerservaring op mobiele apparaten.
Hoe kan ik mijn website testen op mobielvriendelijkheid?
Er zijn verschillende tools en technieken die je kunt gebruiken om je website te testen op mobielvriendelijkheid. Google biedt bijvoorbeeld een gratis tool genaamd “Test mijn site” waarmee je kunt controleren of je website geschikt is voor mobiele apparaten. Daarnaast kun je je website ook handmatig testen door deze te bekijken op verschillende mobiele apparaten.
Wat zijn de beste praktijken voor responsief ontwerp?
Enkele beste praktijken voor responsief ontwerp zijn onder andere het gebruik van fluid grids, waarbij de grootte van de elementen op de website schaalt op basis van het schermformaat, het optimaliseren van afbeeldingen voor snelle laadtijden op mobiele apparaten, en het vermijden van het gebruik van Flash en pop-ups die niet goed werken op mobiele apparaten.
Wat is de rol van responsief webdesign in SEO?
Responsief webdesign speelt een belangrijke rol in SEO omdat Google en andere zoekmachines websites met een responsief ontwerp hoger plaatsen in de zoekresultaten. Dit komt doordat responsieve websites een betere gebruikerservaring bieden en goed presteren op zowel desktop- als mobiele apparaten, wat bijdraagt aan lagere bouncepercentages en hogere betrokkenheid van gebruikers.
Kun je enkele succesvolle voorbeelden geven van responsieve websites?
Zeker! Enkele succesvolle voorbeelden van responsieve websites zijn onder andere Airbnb, Spotify en Starbucks. Deze websites passen zich moeiteloos aan verschillende schermformaten aan en bieden een consistente gebruikerservaring, ongeacht het apparaat dat wordt gebruikt.
Heb je tips voor het implementeren van responsief webdesign?
Zeker! Enkele tips voor het implementeren van responsief webdesign zijn onder andere het maken van een gedetailleerd ontwerp dat rekening houdt met verschillende schermformaten, het testen van de website op verschillende apparaten en browsers voordat deze live gaat, en het gebruik van CSS-mediaquery’s om de stijl van de website aan te passen op basis van het schermformaat.