In het digitale tijdperk is het cruciaal om een up-to-date website te hebben die moderne eisen weerspiegelt. Een nieuwe website moet niet alleen functioneel zijn, maar ook visueel aantrekkelijk met trendy ontwerpen. Het combineren van esthetiek en geavanceerde functionaliteiten biedt gebruikers een volledige online ervaring. Deze elementen versterken de digitale aanwezigheid van bedrijven en merken, waardoor ze beter in staat zijn om hun doelgroep te bereiken en te betrekken.
Een goed ontworpen webdesign stimuleert interactie en zorgt voor tevreden bezoekers, wat uiteindelijk resulteert in een verhoogde conversie en merkloyaliteit. In de volgende secties wordt dieper ingegaan op de belangrijkste trends en noodzakelijke functionaliteiten voor een moderne website.
Trendy Ontwerpen in Webdesign
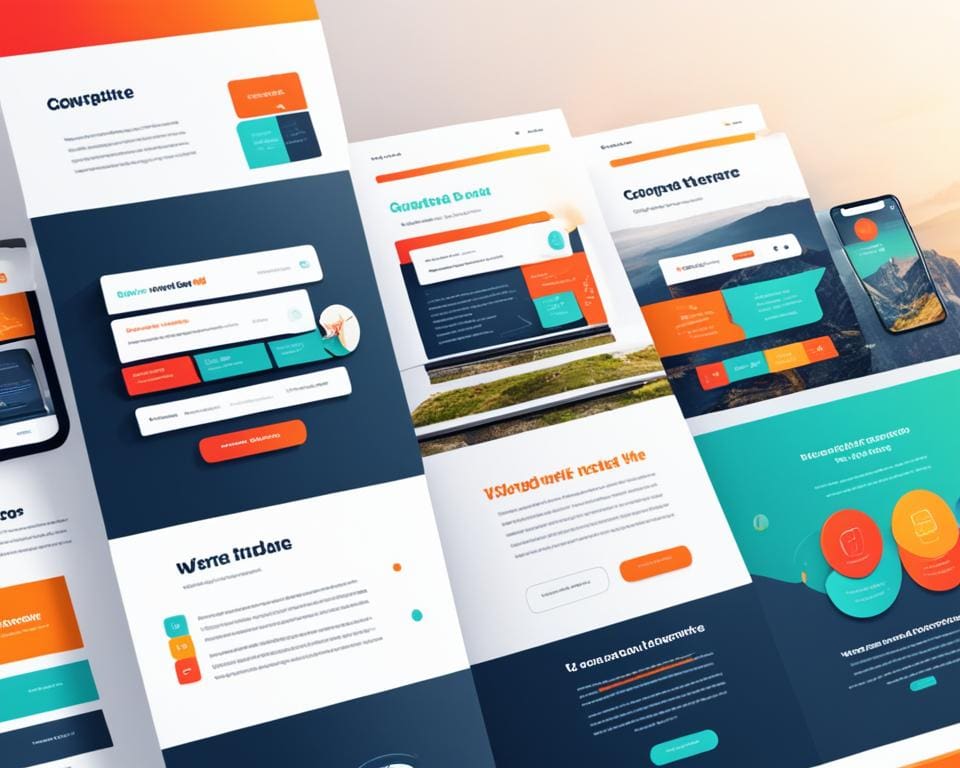
De wereld van webdesign blijft continu evolueren met nieuwe trends en stijlen die de standaard voor visueel aantrekkelijk ontwerpen naar nieuwe hoogten tillen. Moderne websites maken gebruik van innovatieve benaderingen om de gebruikerservaring te optimaliseren en de communicatie met bezoekers te versterken. Hieronder worden enkele van de meest opvallende trends besproken.

Minimalistisch en Modern
Minimalistisch design is een van de kerntrends in het hedendaagse webdesign. Deze stijl richt zich op eenvoud en functionaliteit, waarbij overbodige elementen worden geëlimineerd en de focus ligt op strakke lijnen en duidelijke typografie. Door elementen te minimaliseren, worden websites gebruiksvriendelijker en visueel aantrekkelijker voor bezoekers. De moderne benadering benadrukt ook een intuïtieve navigatie, die de gebruikservaring aanzienlijk verbetert.
Gebruik van Kleuren en Illustraties
Kleuren spelen een cruciale rol in het webdesign. De juiste kleurschakeringen kunnen een website levendig en uitnodigend maken. Illustraties worden steeds vaker gebruikt om een unieke visuele aantrekkingskracht te creëren. Door een doordachte combinatie van kleuren en illustraties, kunnen designers niet alleen de esthetiek verbeteren maar ook de boodschap van de website versterken. Kleuren en illustraties helpen om een emotionele connectie met de bezoekers te maken, wat zorgt voor een diepere betrokkenheid.
Typografie en Leesbaarheid
Typografie is een onderschat, maar essentieel onderdeel van webdesign. De keuze van lettertypen, lettergroottes en regelafstand kunnen de leesbaarheid van een website aanzienlijk beïnvloeden. Goede typografie zorgt ervoor dat de inhoud duidelijk en zonder moeite gelezen kan worden, wat de algehele gebruikerservaring optimaliseert. Het benutten van verschillende typografieën kan bovendien bijdragen aan een unieke visuele stijl die de merkidentiteit versterkt.
Belangrijkste Functionaliteiten van Een Nieuwe Website
Wanneer een nieuwe website wordt ontwikkeld, is het cruciaal om bepaalde functionaliteiten te implementeren die ervoor zorgen dat de website niet alleen effectief maar ook efficiënt werkt. Deze functionaliteiten hebben een directe impact op de algehele gebruikerservaring en zoekmachineranking. Hieronder bespreken we enkele van de belangrijkste aspecten.
Gebruikersvriendelijkheid
Een website moet gebruiksvriendelijk zijn om bezoekers te behouden en te betrekken. Een gebruiksvriendelijk ontwerp betekent dat de navigatie intuïtief is en dat gebruikers gemakkelijk vinden wat ze zoeken. Dit verhoogt niet alleen de gebruikerstevredenheid, maar moedigt ook herhaalde bezoeken aan.
SEO-vriendelijke Structuur
Een SEO-vriendelijk websiteontwerp is essentieel om een hogere ranking in zoekmachines te bereiken. Dit houdt in dat de website zo is gestructureerd dat zoekmachines de inhoud gemakkelijk kunnen crawlen en indexeren. Een SEO-vriendelijke structuur zorgt ervoor zorgen dat websites zowel toegankelijk als goed vindbaar zijn in zoekresultaten.
Snelle Laadtijd
De snelle laadtijd van een website speelt een cruciale rol in de algehele gebruikerservaring en zoekmachineoptimalisatie. Trage websites kunnen potentiële bezoekers afschrikken en resulteren in hogere bounce rates. Bovendien hechten zoekmachines veel waarde aan websites die snel laden, wat invloed kan hebben op de positie in de zoekresultaten. Het optimaliseren van de laadtijd is daarom een fundamenteel onderdeel van het website-ontwerp.
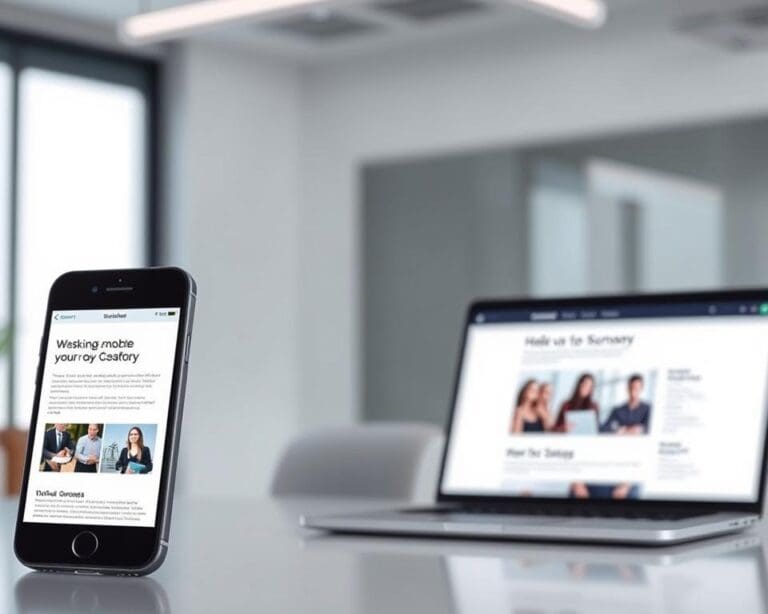
Het Belang van Responsive Design en Mobielvriendelijkheid
In het huidige digitale landschap is responsive design geen luxe meer, maar een noodzaak. Omdat steeds meer mensen via hun mobiele apparaten toegang zoeken tot websites, is het cruciaal dat deze websites zich moeiteloos aanpassen aan verschillende schermformaten. Een goed responsive design zorgt ervoor dat de lay-out, afbeeldingen en andere inhoud zich automatisch herschikken en aanpassen, ongeacht of de gebruiker een smartphone, tablet of desktop computer gebruikt.
Responsive design biedt niet alleen een consistente en positieve gebruikerservaring, maar heeft ook directe invloed op de prestaties van een website in zoekmachines zoals Google. Websites die mobielvriendelijk zijn, worden vaak hoger gerankt, wat resulteert in meer organisch verkeer. Dit betekent dat responsive design niet alleen de gebruikerstevredenheid verhoogt, maar ook bijdraagt aan een verbeterde online zichtbaarheid en vindbaarheid.
Het kiezen voor een mobielvriendelijke aanpak kan tevens de bounce rate verlagen. Bezoekers blijven langer op de site als deze goed functioneert op hun apparaat, wat leidt tot hogere engagement en conversiepercentages. In een wereld waar mobiel browsen de norm is, kunnen bedrijven zich eenvoudig onderscheiden door te investeren in responsive design en het bieden van een optimale ervaring voor elke gebruiker.