Ontdek de nieuwste webdesign trends in Amsterdam en til jouw online aanwezigheid naar een hoger niveau. Of je nu zelf een website wilt ontwerpen of op zoek bent naar een professioneel webdesign bureau, deze trends zullen je inspireren en helpen je doelen te bereiken.
Amsterdam staat bekend om zijn bruisende webdesign scene en de constante innovaties op het gebied van design. In dit artikel nemen we je mee door de beste en meest moderne webdesign trends in Amsterdam. Van minimalistisch design en strakke lay-outs tot donkere modus en kleurcontrast, je ontdekt het allemaal.
Minimalistisch design en strakke lay-outs
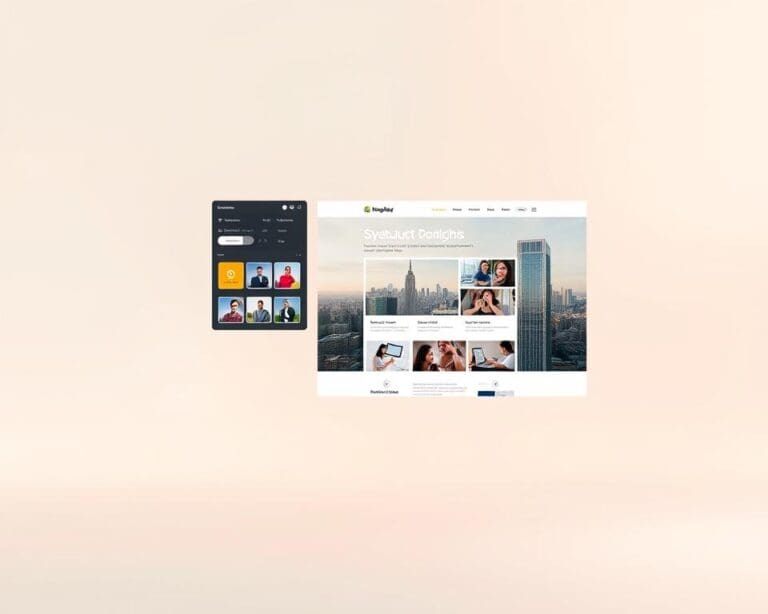
Een van de belangrijkste webdesign trends in Amsterdam is de focus op minimalistisch design en strakke lay-outs. Deze stijl zorgt voor een clean en overzichtelijk design, waardoor de gebruikerservaring verbetert. Amsterdam staat bekend om zijn moderne en minimalistische architectuur, en deze invloeden zijn ook terug te vinden in webdesign. Door gebruik te maken van veel witruimte, eenvoudige typografie en strakke lijnen creëer je een professionele en hedendaagse uitstraling voor je website.
Minimalistisch design draait om de kracht van eenvoud. Het verwijdert overtollige elementen en focust op de essentie, waardoor de boodschap direct overkomt op de bezoeker. Door strakke lay-outs toe te passen, worden de verschillende elementen van je website op een logische en gestructureerde manier weergegeven. Dit maakt het voor gebruikers gemakkelijker om de gewenste informatie te vinden en draagt bij aan een intuïtieve navigatie.
Een voorbeeld van een minimalistisch ontwerp is het gebruik van een enkele, prominente afbeelding of video op de startpagina, met een bondige en pakkende kop erboven. Deze elementen kunnen in het midden van de pagina worden geplaatst om de aandacht van de bezoeker te trekken en de boodschap duidelijk over te brengen.
Voordelen van minimalistisch design en strakke lay-outs:
- Verbeterde gebruikerservaring: Minimalistische ontwerpen verminderen afleiding en maken het gemakkelijk voor de gebruiker om de gewenste informatie te vinden.
- Professionele uitstraling: Strakke lay-outs geven een gevoel van orde en professionaliteit, waardoor je website betrouwbaarheid uitstraalt.
- Snellere laadtijden: Minder elementen en een vereenvoudigde vormgeving zorgen voor snellere laadtijden, wat de gebruikerservaring en SEO-prestaties ten goede komt.
- Focus op inhoud: Door de focus te leggen op de essentiële inhoud van je website, kun je je boodschap krachtiger overbrengen en de betrokkenheid van de gebruiker vergroten.
- Aansluiting bij moderne trends: Minimalistisch design en strakke lay-outs zijn populair in de hedendaagse webdesignwereld, waardoor je website er modern en actueel uitziet.
Door minimalistisch design en strakke lay-outs toe te passen in je webdesign, geef je je website een moderne uitstraling en verbeter je de gebruikerservaring. Door de focus te leggen op de essentie en overtollige elementen te verwijderen, maak je het gemakkelijker voor bezoekers om te navigeren en de gewenste informatie te vinden. Het gebruik van veel witruimte en strakke lijnen zorgt voor een overzichtelijk en aantrekkelijk design. Laat je inspireren door de architectuur van Amsterdam en pas deze minimalistische stijl toe op jouw website.
Donkere modus en kleurcontrast
Een andere opkomende trend in webdesign is het gebruik van de donkere modus en kleurcontrast. De donkere modus biedt niet alleen een unieke visuele ervaring, maar het bespaart ook energie en is rustiger voor de ogen, vooral ’s avonds. Steeds meer gebruikers geven de voorkeur aan een donkere achtergrond omdat het minder vermoeiend is om naar te kijken en het kan helpen om de nadruk op de content te leggen.
Daarnaast is kleurcontrast een belangrijk aspect voor gebruikers met visuele beperkingen. Door contrastrijke kleuren te gebruiken, wordt de leesbaarheid vergroot en kunnen gebruikers probleemloos navigeren door je website. Het is van essentieel belang om ervoor te zorgen dat de tekst en andere elementen goed zichtbaar zijn, vooral voor mensen met kleurenblindheid of slechtziendheid.
Door gebruik te maken van de donkere modus en contrastrijke kleuren, kun je zorgen voor een toegankelijke en aantrekkelijke gebruikerservaring op je website.
Je kunt verschillende kleurencombinaties en tinten gebruiken om een goed leesbare en aantrekkelijke website te ontwerpen. Het is belangrijk om rekening te houden met de gebruikers van je website en ervoor te zorgen dat ze de content gemakkelijk kunnen zien en begrijpen. Experimenteer met verschillende kleurpaletten en test de leesbaarheid en toegankelijkheid op verschillende apparaten en in verschillende lichtomstandigheden.
Voorbeelden van donkere modus en kleurcontrast
Er zijn veel inspirerende voorbeelden van websites die gebruik maken van de donkere modus en kleurcontrast om een unieke en aantrekkelijke uitstraling te creëren. Enkele van deze websites zijn:
- ExampleWebdesign.com: Deze website maakt gebruik van een donkere achtergrond met heldere kleuren om de aandacht te trekken naar de belangrijkste elementen op de pagina.
- DesignStudio.nl: Deze website maakt gebruik van een subtiel kleurcontrast om de tekst leesbaar te houden en tegelijkertijd de visuele impact te vergroten.
- WebAgencyAmsterdam.nl: Deze website maakt gebruik van gedurfde kleurencombinaties en contrasten om een dynamisch en modern gevoel te creëren.
Door gebruik te maken van de donkere modus en kleurcontrast in je webdesign, kun je je website onderscheiden en een meeslepende gebruikerservaring bieden. Zorg ervoor dat je de juiste balans vindt tussen esthetiek, leesbaarheid en toegankelijkheid om het beste resultaat te bereiken.
Responsief en mobielvriendelijk design
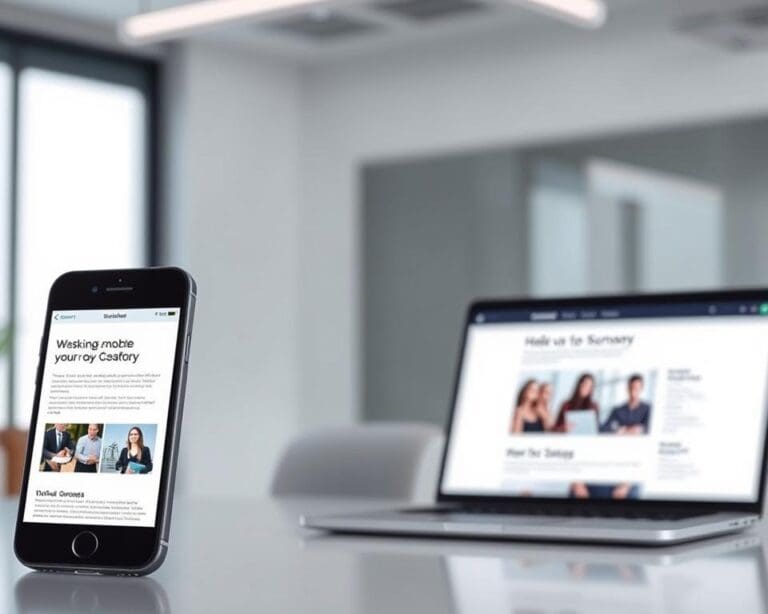
In een stad als Amsterdam, waar mensen voortdurend onderweg zijn, is het essentieel dat je website responsief en mobielvriendelijk is. Met het groeiende aantal gebruikers dat smartphones en tablets gebruikt om websites te bezoeken, is het belangrijk om ervoor te zorgen dat je website goed wordt weergegeven op verschillende apparaten en schermformaten. Responsief design zorgt ervoor dat de inhoud en lay-out van je website automatisch worden aangepast aan het scherm van de gebruiker, waardoor een optimale gebruikerservaring wordt gegarandeerd.
Een mobielvriendelijk design houdt in dat je website specifiek geoptimaliseerd is voor kleine schermen. Dit betekent dat de navigatie en inhoud van je website gemakkelijk te gebruiken en te lezen zijn op een mobiel apparaat. Door rekening te houden met de beperkte schermruimte en touchscreens, kun je ervoor zorgen dat gebruikers moeiteloos kunnen navigeren en betrokken blijven bij je website, zelfs als ze onderweg zijn.
Het belang van responsief en mobielvriendelijk design kan niet worden onderschat. Volgens recente statistieken gebruikt meer dan 50% van de internetgebruikers wereldwijd mobiele apparaten om websites te bezoeken. Door ervoor te zorgen dat je website toegankelijk is voor mobiele gebruikers, vergroot je je bereik en creëer je een positieve gebruikerservaring.
“Een goed ontworpen responsieve website is in staat om zich aan te passen aan elk apparaat, of het nu een smartphone, tablet of desktopcomputer is. Dit betekent dat gebruikers altijd toegang hebben tot je inhoud, ongeacht het apparaat dat ze gebruiken.” – Webdesign expert
Om ervoor te zorgen dat je website responsief en mobielvriendelijk is, zijn er enkele belangrijke overwegingen. Zorg ervoor dat de tekst leesbaar blijft op kleine schermen en vermijd het gebruik van kleine lettergroottes. Maak knoppen en links groot genoeg om gemakkelijk met een vinger te kunnen tikken. Minimaliseer het gebruik van grote afbeeldingsbestanden die de laadtijd van je website kunnen vertragen.
Een andere nuttige tip om ervoor te zorgen dat je website goed werkt op mobiele apparaten, is om regelmatig te testen op verschillende apparaten en browsers. Zo kun je ervoor zorgen dat alle elementen correct worden weergegeven en de gebruikerservaring consistent is.
Met een responsief en mobielvriendelijk design zorg je ervoor dat je website voor iedereen toegankelijk is, ongeacht het apparaat dat ze gebruiken. Dit draagt bij aan een positieve gebruikerservaring en kan leiden tot hogere conversies en betrokkenheid.
Gebruik van micro-animaties en interactieve elementen
Het gebruik van micro-animaties en interactieve elementen is een effectieve manier om de gebruikerservaring op je website te verbeteren. In Amsterdam maken webdesigners steeds vaker gebruik van deze technieken om de aandacht van de gebruiker te trekken en een speelse en dynamische sfeer te creëren. Denk bijvoorbeeld aan subtiele hover-effecten, waarbij tekst of afbeeldingen veranderen wanneer de gebruiker er met de muis overheen beweegt.
Een andere populaire vorm van micro-animaties zijn scroll-animaties. Hierbij komt content in beeld terwijl de gebruiker naar beneden scrolt, wat zorgt voor een vloeiende en interessante browse-ervaring. Daarnaast zijn interactieve formulieren een handige manier om gebruikers te betrekken en informatie te verzamelen. Denk aan invulvelden die verschijnen wanneer de gebruiker op een knop drukt, of een dynamische progressiebalk die de voortgang van het invullen weergeeft.
Door micro-animaties en interactieve elementen strategisch toe te passen, kun je de gebruiker op een professionele en boeiende manier betrekken bij je website. Het is belangrijk om niet te overdrijven en de animaties subtiel te houden, zodat ze de gebruikerservaring niet verstoren, maar juist versterken.

Zoals te zien is in de afbeelding, kunnen micro-animaties en interactieve elementen de gebruikerservaring aanzienlijk verbeteren. Ze zorgen voor een dynamische en aantrekkelijke presentatie van de content, waardoor bezoekers langer op je website blijven en meer betrokken raken.
Gebruik van illustraties en custom beeldmateriaal
Het gebruik van illustraties en custom beeldmateriaal is een stijlvolle manier om je website te onderscheiden van de rest. In Amsterdam zijn er veel getalenteerde illustratoren en fotografen die unieke visuals kunnen creëren die perfect aansluiten bij je merk en boodschap. Door deze visuele elementen te integreren in je webdesign, wordt je website persoonlijker en krijgt het een eigen identiteit.
Illustraties en custom beeldmateriaal brengen een unieke artistieke flair naar je website. Ze kunnen dienen als eye-catchers die de aandacht van bezoekers trekken en een blijvende indruk achterlaten. Of het nu gaat om handgetekende illustraties, digitale kunstwerken of op maat gemaakte foto’s, deze visuele elementen voegen een creatieve en persoonlijke touch toe aan je webdesign.
Naast het esthetische aspect spelen illustraties en custom beeldmateriaal ook een functionele rol in webdesign. Ze kunnen helpen bij het verduidelijken van complexe concepten, het visualiseren van informatie en het ondersteunen van de gebruikerservaring. Door gebruik te maken van unieke visuals die specifiek zijn voor jouw merk en boodschap, creëer je een consistente en herkenbare visuele identiteit.
Wanneer je op zoek bent naar illustraties en custom beeldmateriaal voor je website, kun je een beroep doen op getalenteerde kunstenaars in Amsterdam. Deze stad heeft een bruisende creatieve scene met een diversiteit aan stijlen en technieken. Door samen te werken met lokale illustratoren en fotografen, kun je visuals creëren die de unieke sfeer van Amsterdam weerspiegelen en tegelijkertijd passen bij de boodschap en waarden van je merk.
“Met illustraties en custom beeldmateriaal kun je je merk tot leven brengen en een emotionele connectie creëren met je bezoekers. Ze bieden een visuele vertaling van je verhaal en kunnen een gevoel van authenticiteit en exclusiviteit overbrengen.”
Om illustraties en custom beeldmateriaal effectief te laten werken in je webdesign, is het belangrijk om ze strategisch te plaatsen en te integreren. Ze moeten goed aansluiten bij de inhoud en geplaatst worden op relevante pagina’s en secties van je website. In samenwerking met een specialist in branding & design Amsterdam, kun je bijvoorbeeld illustraties gebruiken om complexe processen uit te leggen, emoties over te brengen, of om de belangrijkste kenmerken van een product te benadrukken. Een deskundige in branding & design Amsterdam helpt je de visuele elementen zo te kiezen en vorm te geven dat ze jouw merkidentiteit versterken en je boodschap duidelijk overbrengen.
Kortom, het gebruik van illustraties en custom beeldmateriaal in je webdesign kan een krachtig middel zijn om je website te onderscheiden en een unieke visuele identiteit te creëren. In Amsterdam zijn er tal van getalenteerde kunstenaars die je kunnen helpen om visuals te creëren die perfect passen bij jouw merk en boodschap. Door deze visuele elementen op een strategische manier te integreren, maak je je website persoonlijk, boeiend en onvergetelijk voor je bezoekers.
Duurzaamheid en ethisch webdesign
In Amsterdam hecht men veel waarde aan duurzaamheid en ethiek. Deze waarden vinden ook steeds meer hun weg naar webdesign. Duurzaam webdesign Amsterdam houdt rekening met energiebesparende technieken, snelle laadtijden en toegankelijkheid voor alle gebruikers, ongeacht hun beperkingen. Ethiek speelt een rol in het creëren van eerlijke en betrouwbare websites, bijvoorbeeld door het gebruik van transparante privacybeleid en het vermijden van manipulatieve ontwerptrucs.
Het is belangrijk om duurzaamheid in webdesign te integreren om een positieve impact op het milieu te hebben. Energiebesparende technieken zoals het minimaliseren van het aantal HTTP-verzoeken, het comprimeren van afbeeldingen en het gebruik van caching kunnen de laadtijd van een website verminderen en de efficiëntie verbeteren. Hierdoor wordt er minder energie verbruikt en kunnen gebruikers sneller toegang krijgen tot de inhoud.
Ethisch webdesign heeft betrekking op het creëren van websites met integriteit en vertrouwen. Dit omvat het hebben van een transparant privacybeleid, waarbij gebruikers duidelijk geïnformeerd worden over hoe hun gegevens worden verzameld en gebruikt. Het vermijden van manipulatieve ontwerptrucs, zoals valse urgentie- of schaarstetactieken, is ook een ethische benadering van webdesign Amsterdam.
Door deze principes te hanteren, zetten bedrijven die kiezen voor webdesign in Amsterdam een stap vooruit in het verantwoord vormgeven van de digitale toekomst, waarbij zowel gebruikerservaring als milieu-impact centraal staan.

Verantwoordelijkheid naar gebruikers toe
Een belangrijk aspect van ethisch webdesign is de verantwoordelijkheid en zorg voor de gebruikers. Het streven naar toegankelijkheid voor alle gebruikers, ongeacht hun beperkingen, is een ethische verplichting. Door te zorgen voor een goede contrastverhouding tussen tekst en achtergrond, duidelijke navigatie en de mogelijkheid tot het vergroten van tekst kunnen websites toegankelijker worden gemaakt voor mensen met visuele beperkingen.
Een ander aspect van ethisch webdesign is het vermijden van misleidende inhoud en manipulatie. Door eerlijke en transparante communicatie na te streven en gebruikers niet te misleiden met sensationele claims of valse informatie, bouwen ontwerpers en bedrijven vertrouwen op bij de gebruikers.
Intuïtieve navigatie en gebruikersflow
Een intuïtieve navigatie en gebruikersflow zijn van cruciaal belang voor elke website in Amsterdam. Gebruikers moeten gemakkelijk kunnen vinden wat ze zoeken, zonder te verdwalen in een ingewikkeld navigatiemenu. Met een duidelijke en logische structuur zorg je ervoor dat bezoekers moeiteloos kunnen navigeren door je website.
Door gebruik te maken van heldere menu’s en zoekfunctionaliteiten creëer je een gebruikersvriendelijke ervaring. Zorg ervoor dat de belangrijkste pagina’s gemakkelijk bereikbaar zijn en dat het menu overzichtelijk is opgebouwd. Hiermee minimaliseer je de mogelijkheid dat bezoekers afhaken en vergroot je de kans dat ze langer op je website blijven.
Daarnaast is het optimaliseren van de gebruikersflow essentieel om bezoekers tot actie te laten overgaan. Door een logische opeenvolging van stappen te creëren, neem je bezoekers als het ware bij de hand en leid je ze naar het gewenste doel. Denk hierbij aan het bieden van duidelijke call-to-action buttons en het vermijden van onnodige tussenstappen.